Are you tired of dropdown menus for product variations on your WooCommerce store? Do you want to make your product options more interactive and appealing to your customers? WooCommerce product variations swatches are the answer! In this guide, we’ll explore how to easily replace dropdown fields with attractive swatches to boost your store’s conversions and improve the user experience.
By the end of this guide, you’ll know how to set up WooCommerce variation swatches using a powerful plugin from Extendons. Whether you want to display variations as radio buttons, images, color swatches, or text labels, we’ve got you covered!
Why Replace Dropdowns with WooCommerce Product Variations Swatches?
Imagine a customer visiting your store to buy a t-shirt. Instead of selecting size or color from a boring dropdown, they see stylish color swatches and image options. Which experience do you think is more engaging?
Here are some key benefits of using WooCommerce product variation swatches:
- Improved User Experience (UX): Interactive swatches make it easier for customers to pick options.
- Higher Conversions: Visual selections increase the chances of completing a purchase.
- Enhanced Store Design: Swatches add flair and match your store’s theme.
- Minimized Confusion: Customers can quickly see which variations are out of stock.
With Extendons’ “Variations as Radio Buttons for WooCommerce,” you can achieve all of this effortlessly!
What Are WooCommerce Variation Swatches?
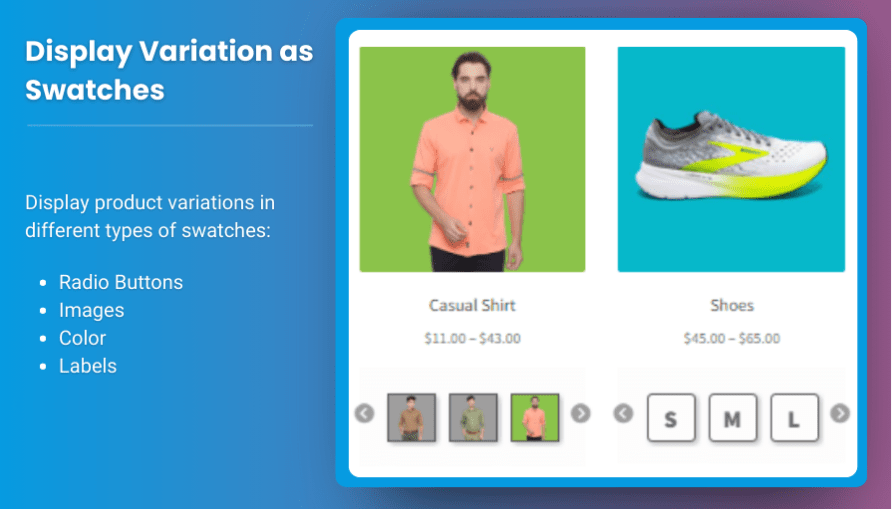
WooCommerce variation swatches allow you to display product options like color, size, or design in a visual and clickable way. Instead of a dropdown menu, you can use:
- Radio buttons for quick selection.
- Color swatches to show different shades.
- Image swatches to preview designs.
- Text labels for sizes or styles.
This method provides a streamlined experience for your customers and enhances the overall look of your product pages.
How to Add WooCommerce Product Variations Swatches with Extendons Plugin
Let’s dive into the step-by-step process of setting up WooCommerce variation swatches using the “Variations as Radio Buttons for WooCommerce” plugin by Extendons.
Step 1: Install the Extendons Plugin
- Go to your WordPress admin dashboard.
- Navigate to Plugins > Add New.
- Search for “Variations as Radio Buttons for WooCommerce by Extendons.”
- Click Install Now, and then Activate the plugin.
Step 2: Configure the Basic Settings
After activation, you need to set up the basic options for the plugin.
- Go to WooCommerce > Settings > Variation Swatches.
- Here, you can:
- Choose the default swatch type (radio button, color, image, or text label).
- Set the size of swatches.
- Enable or disable tooltips.
- Customize borders and shapes.
Step 3: Create Product Variations
To add variations to your products:
- Go to Products > All Products and select a variable product.
- Click on the Variations tab.
- Add variations for size, color, or any attribute you want.
- Save the product.
Step 4: Set Swatches for Each Attribute
Now, replace the default dropdown with swatches.
- In the product settings, go to the Attributes tab.
- For each attribute, select the type of swatch (radio button, color, image, or text label).
- Upload images or choose colors as needed.
- Click Save Attributes.
Step 5: Customize Swatches Display
You can further customize the swatches to match your store’s design.
- Change Swatch Size: Adjust the width and height of swatches.
- Add Borders: Add borders to swatches for a polished look.
- Enable Tooltips: Provide helpful tips when users hover over swatches.
- Hide Out-of-Stock Options: Blur, cross out, or hide unavailable variations.
Key Features of Extendons’ WooCommerce Variation Swatches Plugin
The “Variations as Radio Buttons for WooCommerce” plugin by Extendons comes packed with features that make managing product variations a breeze.
Display Swatches in Multiple Formats
- Radio Buttons: Perfect for simple selections.
- Color Swatches: Show different shades visually.
- Image Swatches: Great for design previews.
- Text Labels: Ideal for sizes or styles.
Customize Swatch Appearance
- Swatch Size: Set different sizes for product and shop pages.
- Shape: Choose between round or square swatches.
- Borders and Tooltips: Add borders and enable tooltips for clarity.
Enhance User Experience
- Gallery Images: Display variation images when customers click or hover.
- Out-of-Stock Management: Hide, blur, or cross out unavailable options.
Flexibility for Products
- Select Products: Apply swatches to all or specific products.
- Product-Level Settings: Customize swatches for each product individually.
How Swatches Boost Conversions
Replacing dropdown menus with WooCommerce product variations swatches can significantly improve your store’s performance. Here’s how:
- Visual Appeal: Swatches are eye-catching and encourage interaction.
- Ease of Use: Customers can quickly see and select options.
- Reduced Friction: No need to open dropdowns and scroll through lists.
- Quick Decisions: Visual options help customers decide faster.
Example Scenario
Imagine selling a hoodie with 5 colors and 3 sizes. Instead of a dropdown, customers see color swatches and size labels. This streamlined process increases the likelihood of a sale!
FAQs About WooCommerce Variation Swatches
1. What are WooCommerce variation swatches?
WooCommerce variation swatches replace dropdown menus with radio buttons, colors, images, or text labels for selecting product options.
2. How do I install the Extendons plugin?
Go to Plugins > Add New, search for “Variations as Radio Buttons for WooCommerce by Extendons,” then install and activate it.
3. Can I hide out-of-stock variations?
Yes, you can blur, cross out, or hide out-of-stock variations to avoid customer confusion.
4. Can I customize swatch sizes and shapes?
Absolutely! The plugin allows you to set different sizes and choose between round or square shapes.
5. Will this plugin work on the shop page?
Yes, you can display swatches on both product and shop pages for a consistent experience.
Conclusion
Adding WooCommerce product variations swatches to your store is a game-changer. With the “Variations as Radio Buttons for WooCommerce” plugin by Extendons, you can enhance user experience, boost conversions, and make your store more visually appealing. Whether you prefer radio buttons, color swatches, images, or text labels, this plugin has everything you need to transform your product pages.
Don’t wait—give your customers the seamless shopping experience they deserve!